Portfolio
Weekly Meetings Block WordPress Plugin using React
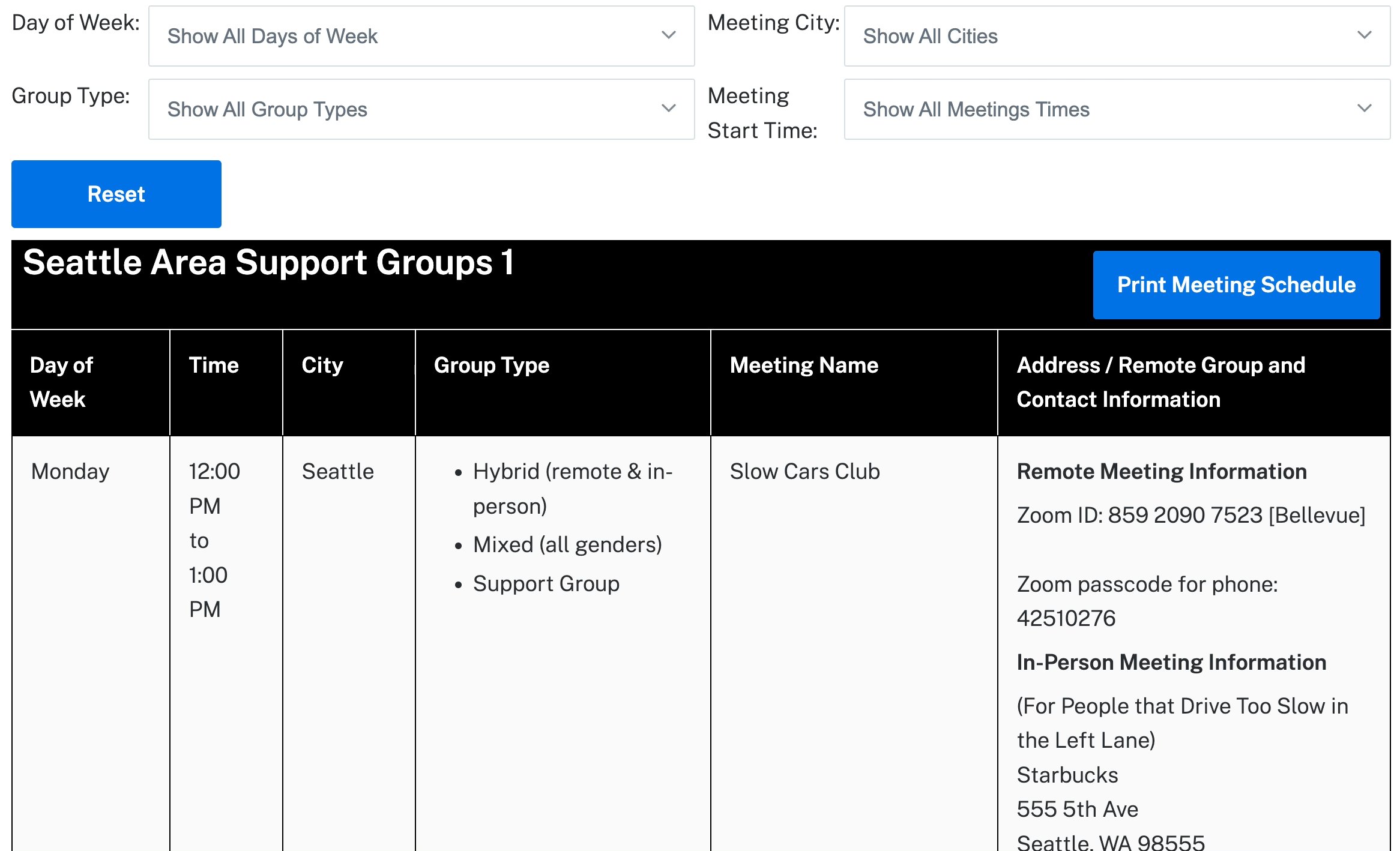
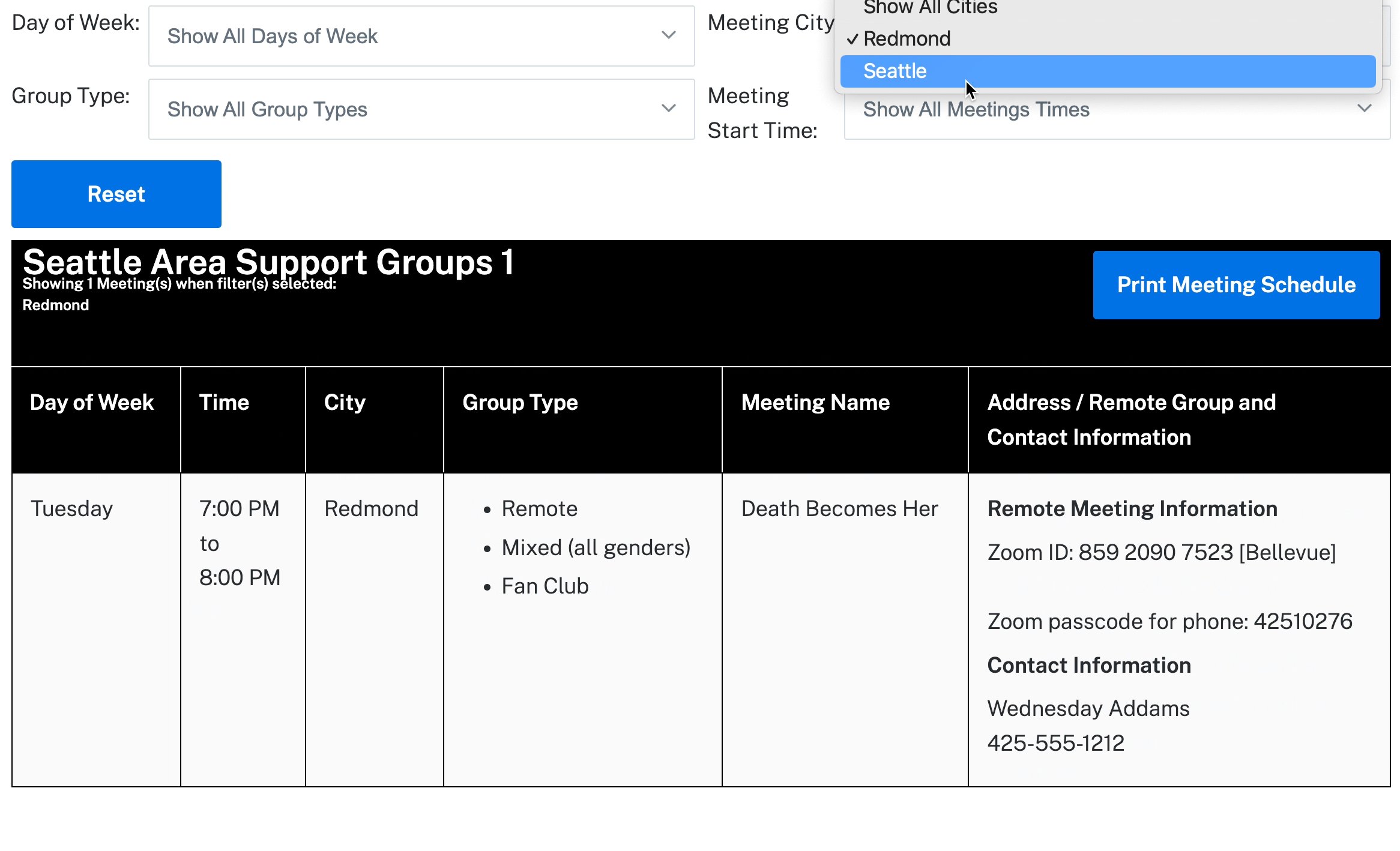
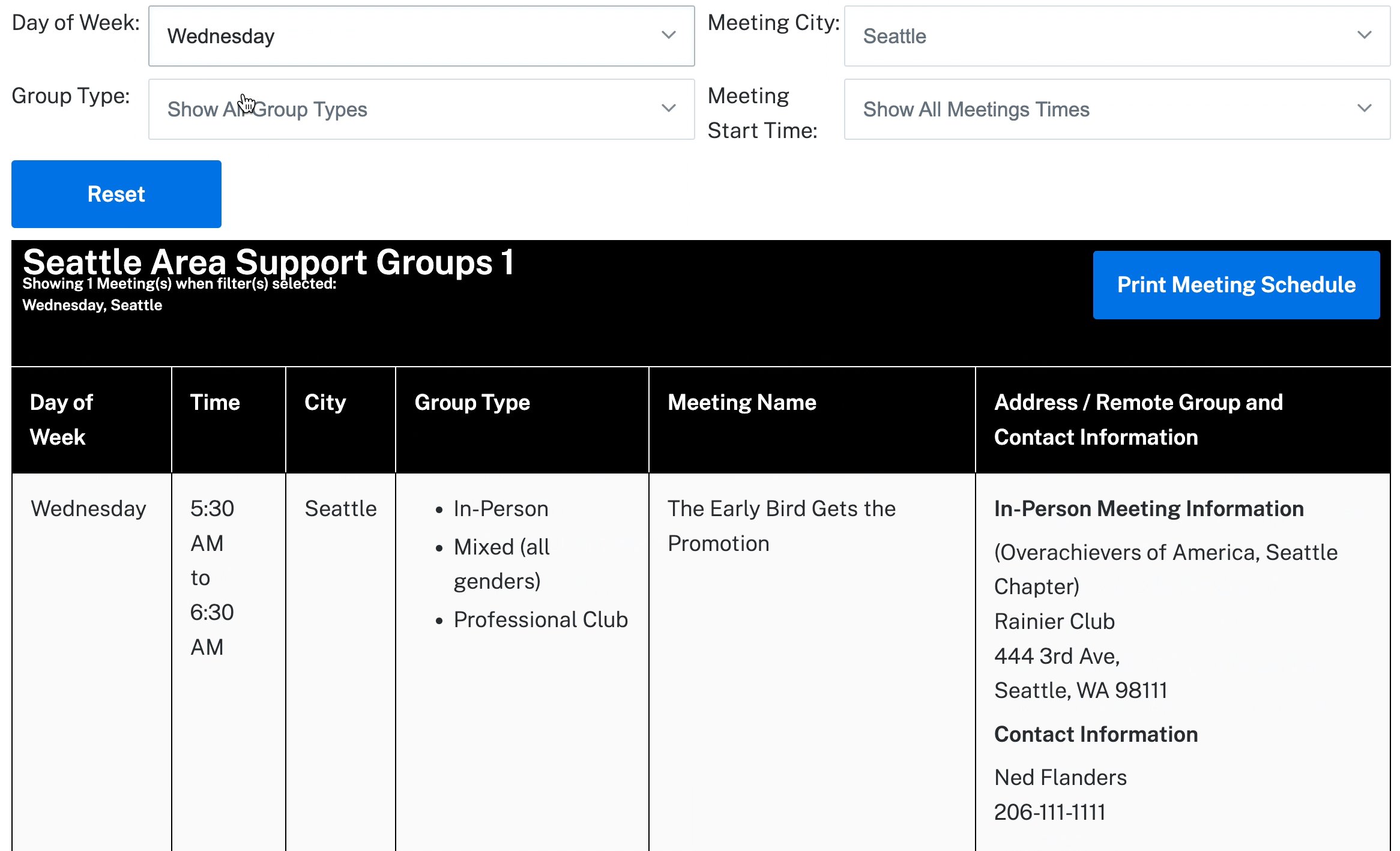
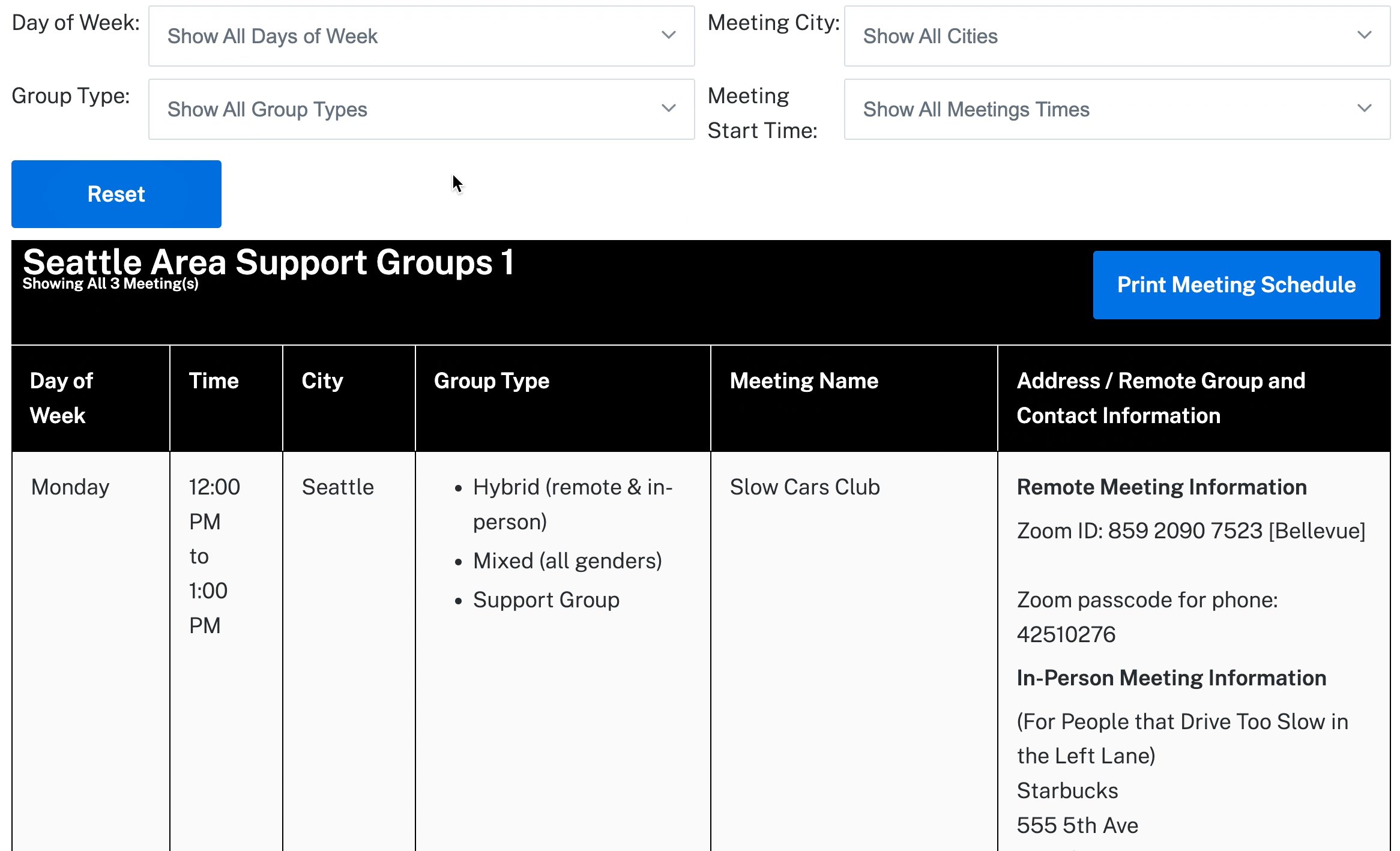
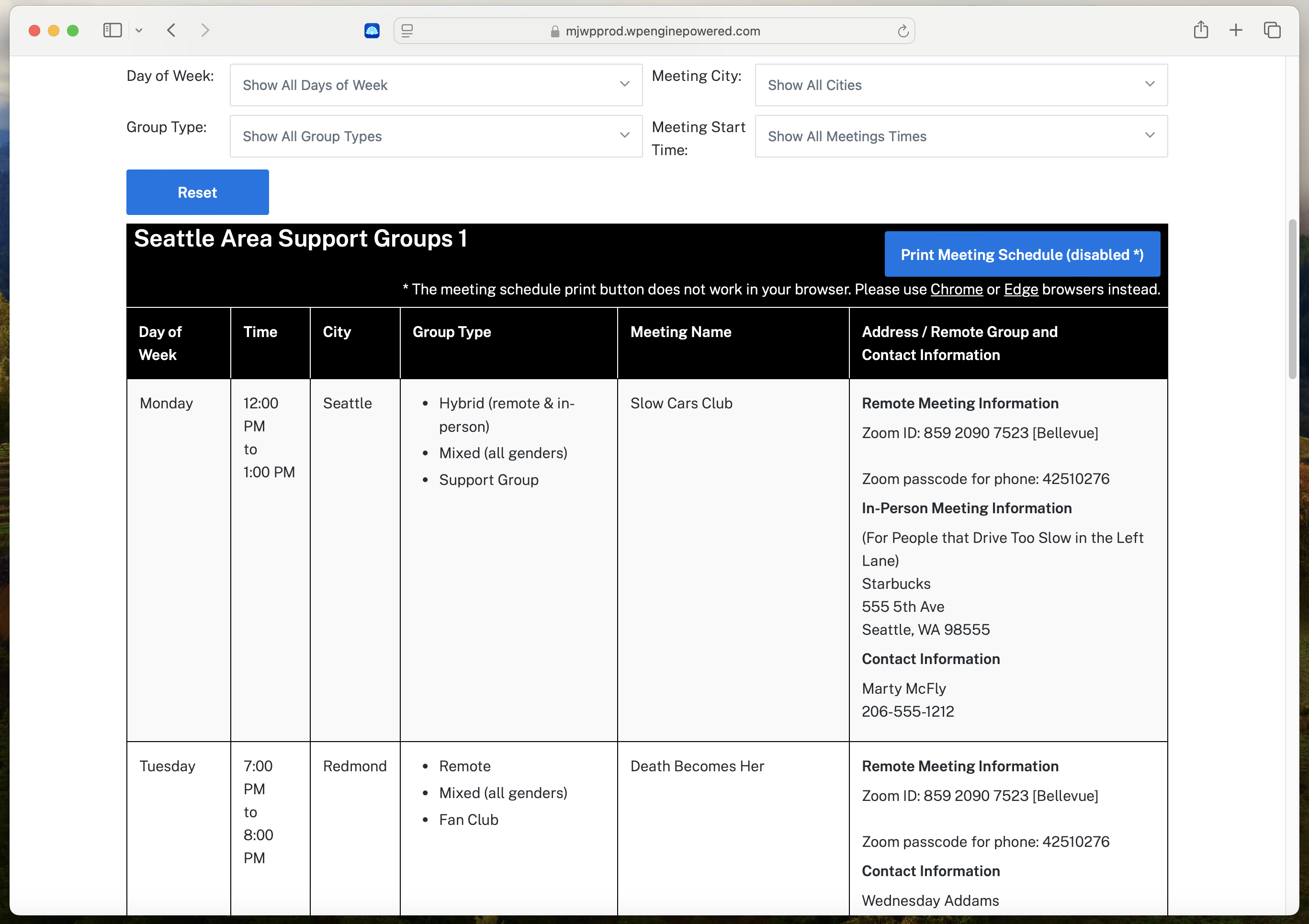
I created a Weekly Meetings List Block WordPress plugin which heavily uses React and SCSS to add a Weekly Meeting Table Row Block WordPress block which shows a table of on-going weekly meetings. Please note that according to the GitHub repo I created for this project, the languges this plugin uses include:- Over 85% JavaScript (including React)
- Over 10% SCSS
- Minimal boilerplate PHP (just over 3 %)
- A
tabletag that is accessible to people with disabilities that use screen readers to read it - A Print Meeting Schedule button on the frontend so that you can print the meeting schedule or save it as a PDF
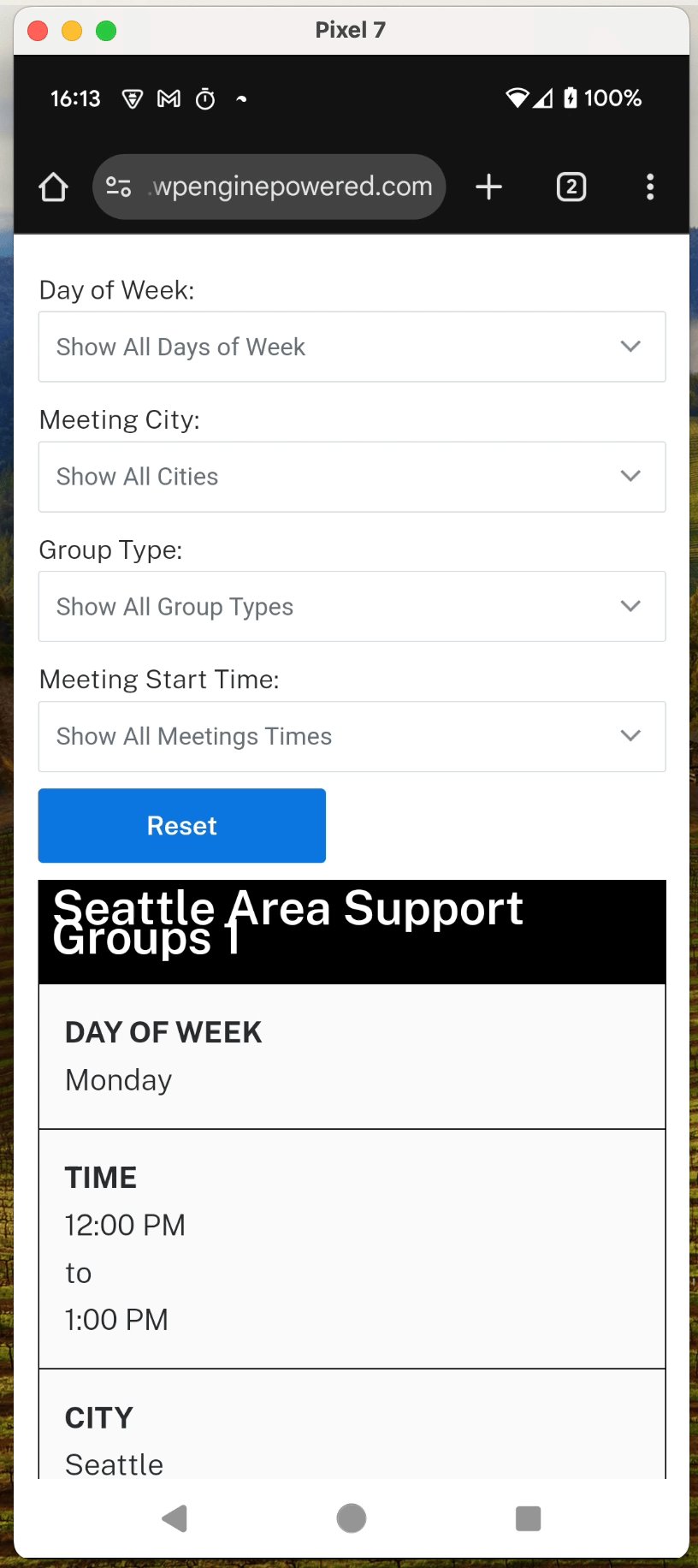
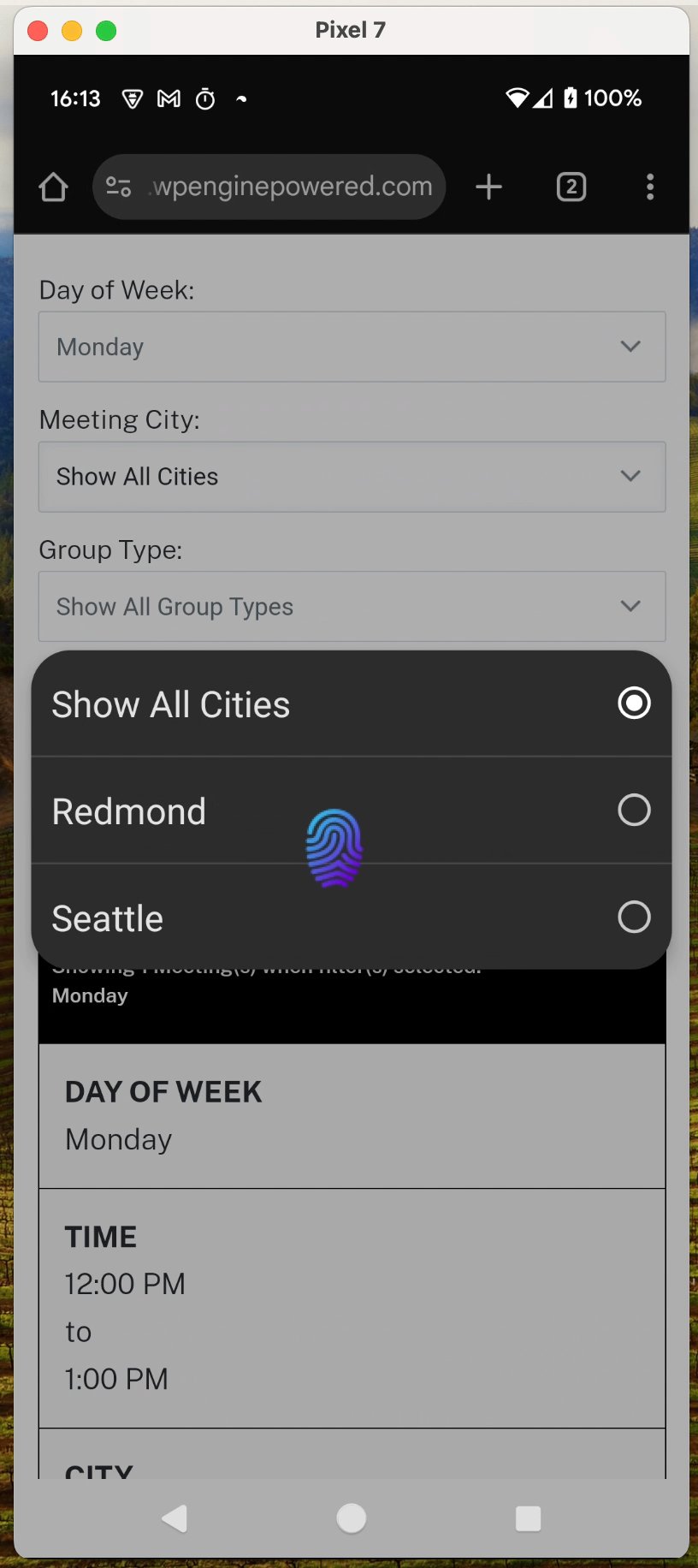
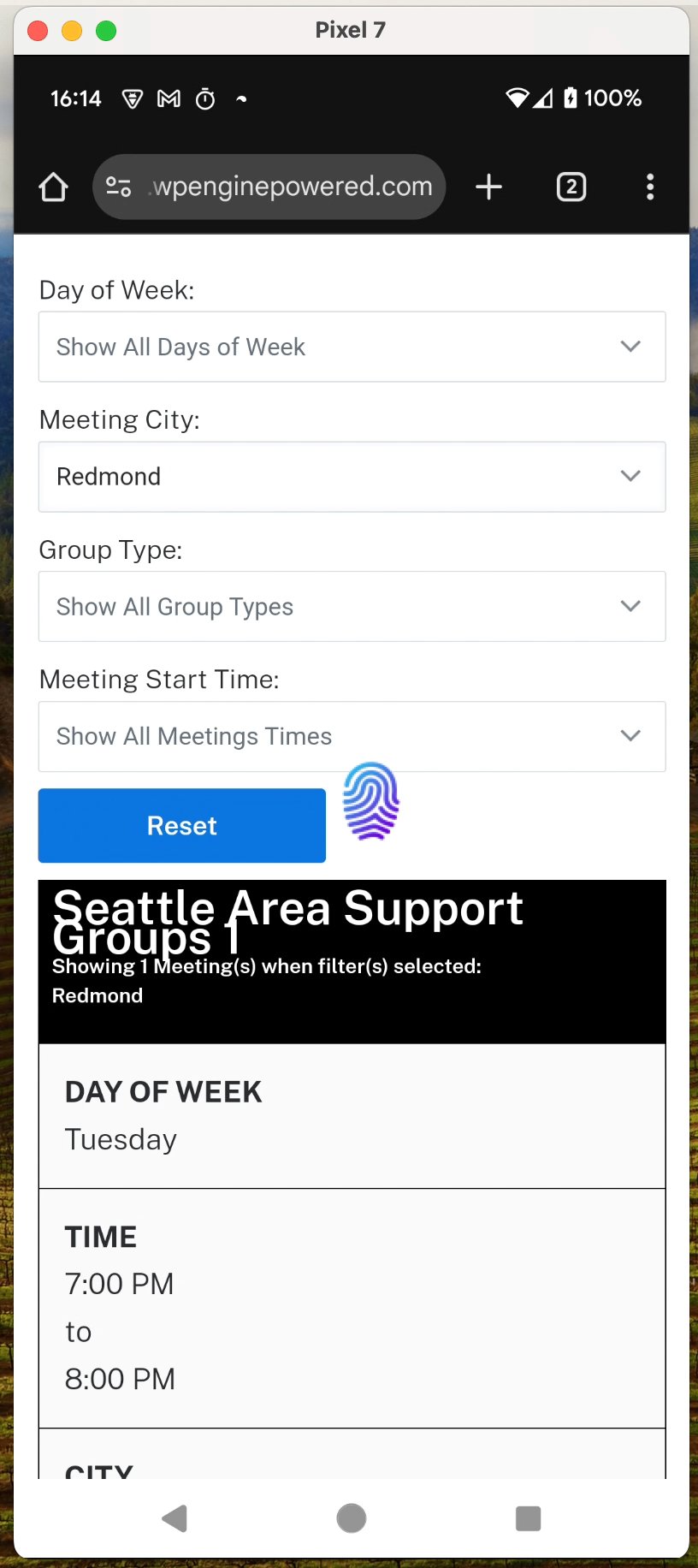
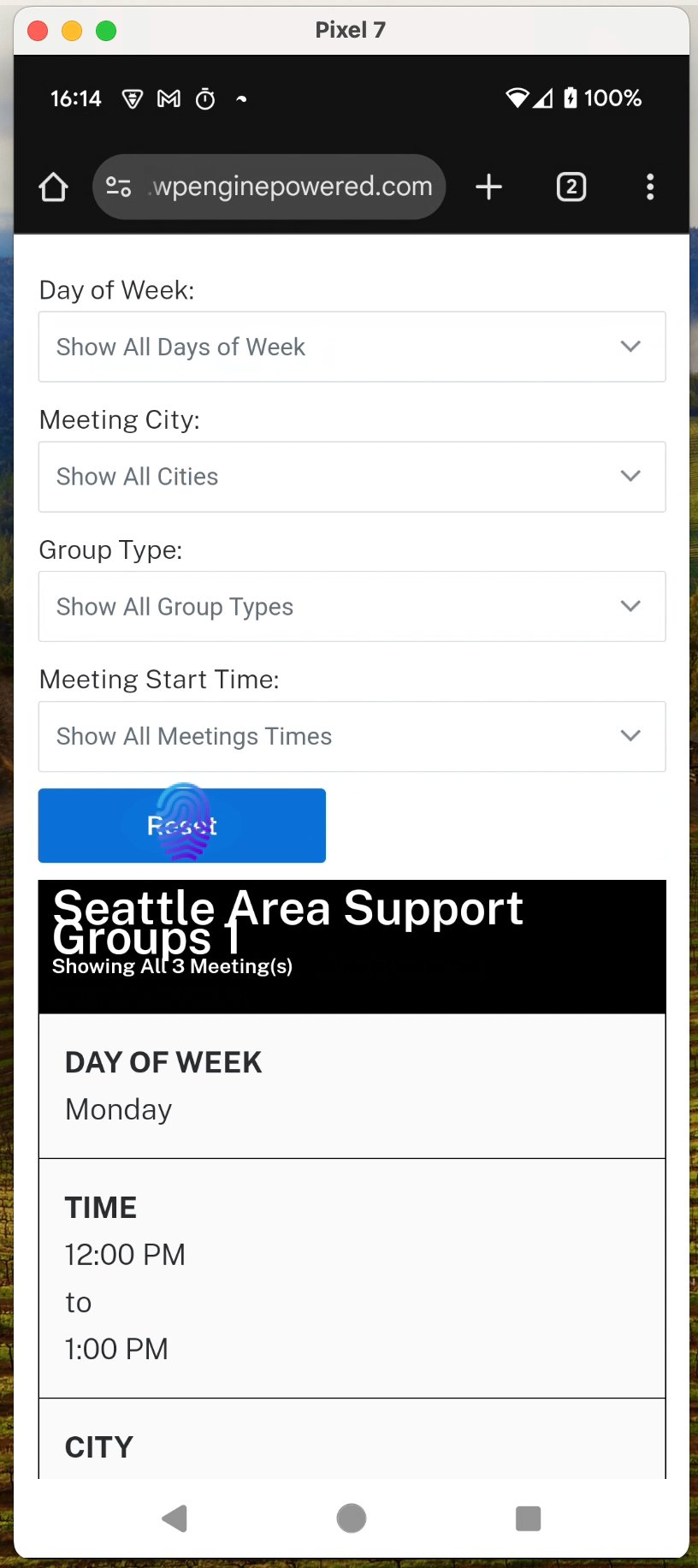
- Filter drop-downs (
selecttags) to only show meetings by such categories as Day of Week and Meeting City - On Safari and Firefox browsers the print button is disabled and links to download Chrome or Edge browsers are added (as the print output CSS breaks on these browsers)
- Create block npm package, (the officially supported tool for scaffolding a WordPress plugin that registers a block and generates files and build tools) to use React, JavaScript, SCSS (a type of Sass), and PHP
- Other useful npm package like sort-es for sorting arrays
- A demo of Weekly Meeting Table Row Block at: https://mjwpprod.wpenginepowered.com/weekly-meetings-block-wordpress-plugin/
- The GitHub repo for the block listed above
Weekly Meetings Block Demo >>
WordPress Plugin: using React
Technologies Used: Create block npm package (the officially supported tool for scaffolding a WordPress plugin that registers a block and generates files), React, JavaScript, SCSS (a type of Sass), and PHP.