Portfolio
Search by Pokemon Name or ID using PokéAPI with React and Memoization
I created a Search by Pokemon Name or ID using PokéAPI with React and Memoization website (see GitHub repo). This React website is hosted on GitHub pages and uses:
- PokéAPI, which is a free API where it's possible to view a single Pokémon (Japanese cartoon character) via the Pokémon's name or ID number in JSON format
- The onSubmit event enables people to click the Submit button or press Enter on their keyboards to search for a Pokémon
- Form error handling, including when submitting:
- An empty string displaying a Please enter a Pokemon name or ID. error message
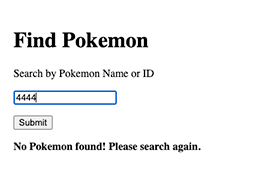
- A Pokémon's name or ID that doesn't exist (like 4444) displaying a No Pokemon found! Please search again. error message
- A useDebounce custom hook to throttle Pokémon's name or ID number searches to prevent excessive PokéAPI calls
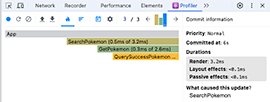
- useMemo React hook to cache searches via Pokémon's name or ID and prevent unnecessary React component renders
- Extensive browser testing, such as with Chrome Lighthouse, to confirm that the website is accessible for the web



Find Pokemon (GitHub Pages) >>
Web Developer: Matt Jennings
Technologies Used:
Vite with React, React, useMemo React hook (for memoizing PokéAPI fetches), SCSS (Sass), ESLint, Prettier, and GitHub Pages.